So, funny thing, I realized that an important life event occurred when I wasn’t paying much attention to this blog, and I never got around to mentioning it.
I have a daughter now, and have for a bit over two years now.
She’s pretty cute.

So, funny thing, I realized that an important life event occurred when I wasn’t paying much attention to this blog, and I never got around to mentioning it.
I have a daughter now, and have for a bit over two years now.
She’s pretty cute.

I released maphilight 1.3 just now. (Though really I consider github the more authoritative source.)
So, IE9 broke maphilight because it was finally exposing the has_canvas codepath to IE. Turns out all the canvas stuff worked beautifully, but one call to setTimeout was relying on a non-IE feature. So that’s fixed!
Also changed since the 1.2 release (one year ago, gosh):
true it’ll use the classname from the image.Feel free to submit issues / pull requests on the github project.
I found myself having to fit a textarea into a space which had user-provided CSS (“skins”) applied to it. This worked surprisingly well, but someone found a skin which had a right-floated sidebar which was playing hell with the textarea, since the textarea needed a fixed width and textareas refuse to overlap floats. So the textare got pushed way down, which looked terrible.
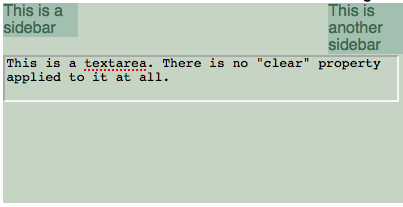
(To make things easier to see, the textarea will be background:transparent throughout.)

I looked into absolute positioning to solve my woes, and put the textarea in a position:relative div with an appropriate height, and set the textarea to be position:absolute in the top-left of that div. This got me closer.

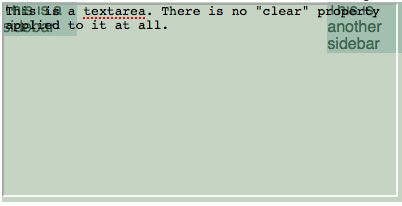
After this I just started fiddling with it. It occurred to me to try overflow:hidden on the textarea’s container, which had an effect I did not expect.

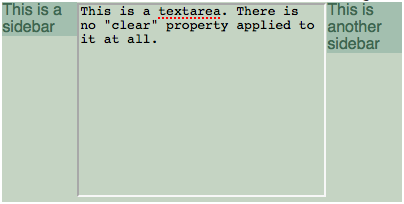
So. Overflow:hidden + absolute positioning + floats = floats not interfering with content. I’m sure this follows rationally from the CSS spec, but I totally didn’t expect the effect.
Further experimentation did reveal that it’s not specific to textareas. Any absolutely positioned content will have this effect if its relative container has overflow:hidden.
Identical effect in: FF3, Chrome, and IE8. Not tested elsewhere yet.
You can see all the CSS involved on this demo page.
(@cheald says that it looks like a variant on Pup’s Box Flow Hack. I’m just happy to have independently stumbled onto something that weird.)
I work from home. I like it. However, it’s easy to get distracted and slack off.
I find that the longer I spend with my workplace set up in one location at home, the less productive I get. I seem to come to associate that spot with being distracted, instead of working.
So I move regularly. Spend a few days/weeks with one workplace, then move to another in my home. Or spend a week going out to a coffee shop every day to work there. It breaks the association and lets me get things done.
Works for me, anyway.
My experience working in offices indicates that the peer pressure of other people being around working balances out the accumulated slacking habits of a single desk. Still, given the choice I’d rather work at home and have to move around.
“Clickable Maps” is selling pre-made maps explicitly for use with Maphilight.
The pre-purchase samples are pretty good examples of what’s possible. This USA map shows remote triggering of a hilight, for instance.
Note: I wouldn’t have released under the MIT license if this sort of thing bothered me.
Another new-ish release, this time a PHP webcomic content management system called simplecomic.
Features:
I wrote it for a friend who wanted to start her own webcomic and wasn’t happy with the existing options in the field of webcomic CMSes.
You can see an example here. It’s a dead webcomic that I happen to be hosting for sentimental reasons. Ignore the Comic Sans… it’s also there for sentimental reasons. :P
Get it on github.
In the event that anyone was using my TextMate Ack In Project fork, protocool released a successor to Ack In Project called AckMate.
It’s better. Get it instead.
I finally got around to officially releasing maphilight 1.2.
This mostly just updates the official jquery.com release to the HEAD of the github project.
I’d been putting it off because I spent quite a while without easy access to a Windows machine with IE8 to test the fixes that people provided. But I switched back to Windows as my main desktop recently (mainly to play games), so that was resolved.
There’s not much in the way of changes:
Hopefully I’ll be able to post here a bit more now that I have some of that guilt for not updating off my shoulders. :P
On balance, I would not recommend Oasis Storage and Moving, Inc. They lost my chair.
deviantART just upgraded to jQuery 1.3, and we found an undocumented jQuery change that broke some things.
The behavior of the :enabled selector changed. Before it selected all enabled form elements, now it selects all enabled and non-hidden form elements. This bit us, because we were using jQuery to assemble some form elements to submit over xmlhttprequest… and now some hidden fields weren’t getting included.
This means that if you were using :enabled, you now need to use :not(:disabled) to get the old behavior.
A bit of googling turned up that this is a deliberate change, to match the behavior of querySelectorAll in browsers that have implemented it. I’d disagree with the phrasing John Resig used, “more standards compliant”, since “enabled” has a specific meaning in the standards.
This should really have been in the release notes…