I once claimed that I have a daughter.
I now claim that she has just started in kindergarten. She’ll be going to a language immersion school, where she’ll learn Chinese.

I once claimed that I have a daughter.
I now claim that she has just started in kindergarten. She’ll be going to a language immersion school, where she’ll learn Chinese.

Recently I switched my personal hosting from Dreamhost to WebFaction. I’d been butting up against the resource limits on Dreamhost’s cheap plan for ages, and an annoying multi-day outage was the last straw.
The outage was actually pretty interesting, in its way. I discovered that all sites served from a particular user account were having their host processes instantly killed. Okay, I assumed that I was being hit by some crazy-aggressive spider, and I’d have to go throttle something. Then I tried to ssh in, and discovered that my login shell got insta-killed. Problem.
Eventually, via their web panel, I migrated all the sites on that user account to a different user account, and thus discovered that there was no unusual load at all. The process killer had just gone mad, and was killing any process owned by that user, without any reason. Dreamhost did eventually restore access to that account, but it took something like three days.
In that time I did a bit of research about alternatives! WebFaction came highly recommended from some of my coworkers and had a 60 day money back guarantee, so I felt they were worth a shot. They’ve turned out to work very well.
What I get out of this is:
$deity.I’ve lost:
www to the subdomainless domain if you wanted. With webfaction I had to write my own little www-remover app for it. (Which was simple, but still.)All in all, I think I’d still recommend Dreamhost to relatively non-technical people. If all you want is to host a generic PHP package, WebFaction is going to be confusing.
One final note: it having been a long time since I last switched hosting plans (I’d been on Dreamhost since 2005), I was slightly amused to notice that it took me longer to bzip up a multi-gig database dump than it probably would have to just scp the uncompressed file across.
I was at the gym the other day, and a movie called The Darkest Hour came on. Now, this turns out to be a movie which has general consensus as being Not Good (12% on Rotten Tomatoes, etc). However, the thing which first threw me out of my suspension of disbelief was an early scene to do with startup economics.
I now have to recap the first 15 minutes of the film. Sorry. Our protagonists were set up as being some sort of web/mobile developers. They had developed a site/app that let travelers find fun nightlife in new cities, and meet up with one another. They were flying into Moscow, because they had developed said app up-front with the intent of selling it off to some Big Russian Business. When they land they mention looking at the site, and seeing 50 active users in Moscow that day. Showing up at their meeting, it turns out that their partner has sold them out, and is presenting their Big Idea to the Russians, with them cut out of the picture. Notably, he’s not stealing the actual app from them, just the idea. They are now incredibly discouraged, feel he has won, and make comments about how they guess their app has to shut down.
That’s the point where it lost me. These people have (a) an working application, which (b) has a noticeable number of active users despite their only having just launched it. Their ex-partner has an idea for a rip-off of a site with first-mover advantage. Assuming that they have any idea at all about how they want to monetize this service, they’re in a clearly good position. Either they perform said monetization themselves, or they find a new business partner to sell to. (If they don’t have any idea how to monetize, of course, there’s a problem. But if that’s the case I’m not sure how they hoped to sell to the Russians.)
So. 15 minutes in, and I’m forced to either break suspension of disbelief or conclude that our protagonists are idiots. I don’t think the writers wanted either of these outcomes.
I’m used to losing immersion due to computer-related mistakes. But I think this is the first time it’s happened because of a more general tech-industry issue.
My operating theory is that this is a case of screenwriters assuming that every industry is like screenwriting. Presumably if you’ve written a script on spec, and you show up at a studio to try to sell it, and it turns out that your backstabbing partner is already there selling a script based on the same idea… you’re kind of screwed.
jQuery 1.9 was released recently, and removed some things that have long been labeled as deprecated. This broke maphilight slightly, since it was still doing a few checks on $.browser.
I’ve just fixed that. As always, the latest version is available on github.
Back in March-ish of 2011 I got an Android phone. It was an Optimus V, which means it was cheap (about $150, no carrier subsidy) and limited, but was available with an actual reasonably-priced no-contract plan ($25/month). Since I can’t bring myself to pay the crazy rates you Americans seem to pay your phone carriers, this was a good deal.
In July of this year I got myself an iPhone 4S. Virgin started offering them, but I wound up going with Straight Talk instead, since Virgin only offered the lowest storage capacity and wouldn’t let you activate a phone you didn’t buy from them. I’m paying a little more for the service, but it’s still reasonable ($45/month, unlimited everything).
I feel like talking about the experience of switching. What I liked about Android, what I like about the iPhone. I know some people who are really invested in their phone OS, but I am not one of those. I think I can be relatively unbiased here.
Still, this is all utterly subjective. It’s what I like and didn’t like, and what matters to me.
A big caveat: I had a cheap Android. It had poor performance, low memory, almost no onboard storage space, a so-so screen, a not-overly-large battery, and all in a flimsy plastic case. I’ve not used any of the higher-end Android devices. By all reviews it was fantastic for the price, but still… I’m not going to dwell greatly on the hardware differences.
I do think it’s fair to note that you can’t get that sort of experience with an iPhone. The worst iPhone out there is, at least, that way because it’s 5 years old.
So, up-front, the device quality of the iPhone is a lot higher. Better performance, lots of storage, good battery life, ridiculously good screen, vastly better camera. Also, as a personal-taste matter, I think the iPhone has much nicer industrial design, but your mileage may vary.
Mind you, I sort of liked knowing that my phone was cheap. It might have been flimsy plastic, but I didn’t have to worry about dropping it the same way I do this $800 lump of crackable-glass.
I rooted my Android and ran a custom ROM. I like that I could do that. I don’t like that it was the only way I had of getting a sort of up to date version of the OS. At the time I switched, Gingerbread was still the most-recent Android version available for the Optimus V, even with custom ROMs. So I like knowing that, for the next few years, I’m guaranteed to get updates promptly and without having to fiddle around with warranty-voiding matters.
iOS and Android feel about equally flexible to me. Technically this is false, since Android has a lot more flexibility, but for my purposes they’re equivalent. Rooting your android and running a custom ROM feels about the same as jailbreaking your iPhone. It’s true that I can’t easily switch to a different keyboard layout without jailbreaking… but I stuck with the default keyboard on Android anyway, and I like the iOS keyboard.
I liked the account manager on Android. Setting up my iPhone involved entering passwords repeatedly, whereas on Android I just had to enter them up-front and apps would ask permission. This is improving a little with Twitter and Facebook integration, but my Google credentials were the real killer.
I miss the Google integration. GMail and Google Voice are so much better on Android. Google Maps on Android was a vast improvement over the Google Maps app on iPhone. The new Apple Maps app looks promising, and finally picks up parity on the turn-by-turn navigation, but may also have some teething issues to work out.
I like knowing that if an app is mentioned, it’ll be available for me to use. On Android, a lot of apps were restricted and not flagged as available for my device. This is sort of a “cheap Android” issue, but it came up enough that I want to call it out separately.
I like that installing apps on the iPhone reliably works. Fuck “package file invalid” errors. I got those all the time on Android, and as far as I can tell they happened because there was insufficient room on a partition to uncompress a downloaded package file. I would call this another “cheap Android” issue, but Google’s utter failure to write a Market app that could notice the problem and provide a helpful error message or workaround just leaves me bitter. This error, on its own, was a major driver in getting me to upgrade my phone… and in persuading me that moving away from the OS that had this as a persistent issue was worth a shot.
I kind of miss Intents. Being able to set default apps was useful; the iPhone locks you into things like Mail, Maps, Photos, and Safari. They’re perfectly servicable apps, mind you, I’d just like knowing that if I discovered something vastly better I could seamlessly switch.
I like Siri. I find I mostly use her for the “remind me to do X when I get home”, or “add Y to my shopping list” features, rather than the search-related stuff. I could probably get an app to do the same on Android, of course.
My shopping list being shared with my wife over iCloud as a built-in feature is awesome. I had an app for that on Android, but it’s something I had to buy. That said, my having to visit the iCloud website to set up this sharing is ridiculous, and I bet almost no non-technical users have ever noticed it.
I’m a fan of the iPhone’s lock-screen camera mode. You can start taking pictures without having to unlock the device, which I never saw an equivalent of on Android. My 3 year old daughter uses it to take pictures of me sleeping if I didn’t put my phone away the night before. :P
My wife switched as well, and asked her if there was anything she had to add. She says she likes “knowing that things will just work”. I’d say it’s a bit of a cliched point, but then I remember what she went through while trying to make a bluetooth keyboard work reliably on Android. Another example would be plugging into car stereos: the iPhone works easily, since almost everything has support for it, while the Android functioned as an external USB hard drive of MP3s… which is rather more awkward. Syncing music with your iPhone is also far, far easier than syncing music with an Android device, if only because there’s a clear default “this is how you do it” state.
Android:
iPhone:
I’d say that I’m happy with my iPhone. Next time I want to get a new device I’ll still consider an Android. I gather that a Nexus is the way to get iPhone-equivalent upgrade support, so I’ll certainly look at that. Still, unless something on Android looks like more than just a quantum leap ahead, I’d imagine I’ll be sticking with the iPhone.
I’m on vacation at the moment, in Chicago, and my experience of staying in a hotel here has caused a fairly predictable reaction in me. It has made me realize: I am not the customer here. Or, to be more precise, I do not represent the primary demographic this hotel considers its customers to come from.
First, a few observations:
From this I conclude that the hotel has geared its offerings to appeal to people who aren’t paying for their own room. People with an expense account. If my employer was covering my travel costs here, I’d be fine with charging wifi to my room, and adding on meals/drinks regardless of whether they’re reasonably priced.
The customer is a business that can afford to send employees out to travel for some reason. Thus the purchasing decision will be made based on factors that I don’t care about, like whether there’s meeting spaces, or how close it is to some convention. In particular, the customer isn’t the person who’ll be staying at the hotel, or even who’ll be directly paying for anything involved with the hotel.
Interestingly, if I go to an objectively worse hotel, say a Motel 6, I am the customer. I’m a probably cost-conscious consumer who is picking between similar options, and since I’m also the person who’ll be using the service they have an incentive to directly appeal to my own irritations. Free wifi, free breakfasts, etc.
Note: it’s not really the money that matters to me, it’s the sensation of being nickel-and-dimed. I bought a room, and you’re not giving me an amenity that the cheapest motel will throw in for free? Really? That’s why I don’t think the explanation is that the hotel expects its visitors to be people well off enough to not care about the extra fees. Even if the money’s no object, the attitude is a pain.
This is a slight departure from my normal choice of topics, I’ll admit.
Last year I decided that I wasn’t happy about my weight. I’d been slowly gaining weight for the last few years, as a fairly predictable consequence of a sedentary lifestyle and liking for food. I topped out at 240 pounds, which left me rather… chunky. Realising that I hadn’t seen a picture of myself I felt happy about for some time wasn’t fun.
Despite all the social features built into the apps I’ve been using, and my relatively active twitter use, I believe this is the first time I’ve mentioned anything about this to other people online. So now you know!
In September I started out by counting calories, using Lose It!. I tried a few such apps, but that was the one that felt like the best fit for me, giving me easy data entry and a convenient “given your height/weight, eat X calories to lose Y lbs per week” which updated itself as I updated my weight.
Why counting calories? I like data, and I like how tracking data tricks you into changing your behavior. The simple act of having to write down everything I ate made me conscious of where my calorie intake was coming from, and I thus made changes in my diet to avoid having to write down something horrible.
Note that I didn’t really start eating better… my diet is almost exactly what it was before, I’m just eating less of it. I particularly didn’t try following any sort of fad diet (low carb, shangri-la, paleo, whatever).
This worked out quite well. After one month I’d lost 13 pounds, which was encouraging. So at the start of October I joined a gym with my wife, who talked me into it because she wanted some company while she worked out.
I mostly used the gym for running, with minor amounts of weights. For my whole life I’ve been someone who couldn’t run for more than a minute or two, even at times when I’ve otherwise been relatively fit. But again an app helped me out; in this case the couch to 5k app. It managed to provide a sequence of running workouts that took me from running 90 seconds at a time to running for a solid half-hour.
This probably doesn’t sound like a lot to many of you, but I find it incredibly weird to know that I can run for a half hour at a stretch. That is seriously at odds with my self-image. In a good sort of way, admittedly.
How has it gone since then?

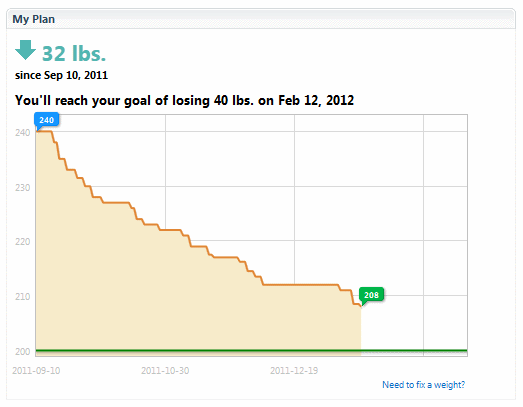
Pretty well! December held steady because I spent almost the entire month out of town, eating more at holiday parties, with very few opportunities to exercise. But that plateau has ended now I’m home again, which is encouraging.
As you might note from that graph, I set myself a fairly arbitrary goal of 200 pounds, on the theory that after I lost 40 pounds I would stop and evaluate myself and see how I wanted to proceed from there. I’m getting quite close to that now, and I’m happier about how I look, but have pretty much decided to set another goal of 180 pounds and then again stop to see how I feel. Given how it’s gone so far I’m optimistic that I’ll get there before too long. :D
It turns out that the secret to losing weight is diet and exercise. Who knew, right?
One of my sites got hacked. How?
So that’s not terribly nice. I take some small comfort in knowing that at least I have a lot of company. Also, I feel validated in moving off WordPress.
The cracker console was actually quite interesting. If you’re curious, you can see it on this gist, slightly expanded for readability (or just a screenshot).
It was obfuscated by being a big string that ran through preg_replace using the e flag, which executes the result. Yes, this is a genuinely insane feature. That turned some unicode-escaped characters at the beginning into eval(gzinflate(base64_decode(', which revealed the rest of the huge string to be a base64 encoded gzipped blob of source code.
The lesson I’m taking from this is: security is hard to enforce when themes that non-technical people are expected to use can contain executable code. Or even technical people… I wouldn’t have caught that if I’d been looking for a WordPress theme.
Google released their Google Reader revamp. Certainly prettier, though I’m not entirely convinced right now by the increased vertical space used by the list view.
Puzzling oversight is not importing my existing Reader friends into a Google Plus circle. Seems like a really obvious thing to do, and yet they’re giving everyone a chance to decide to jump platforms instead of following a painless migration path.
I suppose that Google is in a privacy bind here. Google Plus has that nice, easy option to post things that are visible to “your circles”… so creating a new circle means they’re exposing private information. But not creating a new circle means excluding existing relationships from their new network. Tricky.
Anyway, the rather painful migration path actually provided is:
I rather doubt this will be widely employed.
I’ve never really touched rake before, but since switching to Jekyll I’m finding that it’s becoming an essential part of my workflow. In the limited area of blogging, at least.
rake is a version of make in which you define all your targets in Ruby. Because practically anything would be an improvement over Makefile syntax, this is pretty easy to work with. I’m not a huge fan of shell scripting at the best of times, so mixing it in with something else is… not desirable. I still find Ruby less intuitive than Python, but that’s my prejudices talking.
To elaborate… what does posting a new entry look like for me?
rake server to start up an automatically-rebuilding local webserver copy of my blograke post[raking-jekyll] to make a new post with the YAML front matter boilerplaterake deploy to rsync the local copy to my hosting over sshAny part of my routine which looks like it might be scriptable has been replaced with a rake target. For example, the post target:
Since I rarely know the current date without having to look it up, that certainly saves me some effort.
Here’s my Rakefile, if you want to use anything from it. It’s probably not properly idiomatic Ruby, but it does at least work.