jQuery 1.9 was released recently, and removed some things that have long been labeled as deprecated. This broke maphilight slightly, since it was still doing a few checks on $.browser. I’ve just fixed that. As always, the latest version is available on github.
Tag Archives: javascript
XSS is fun!
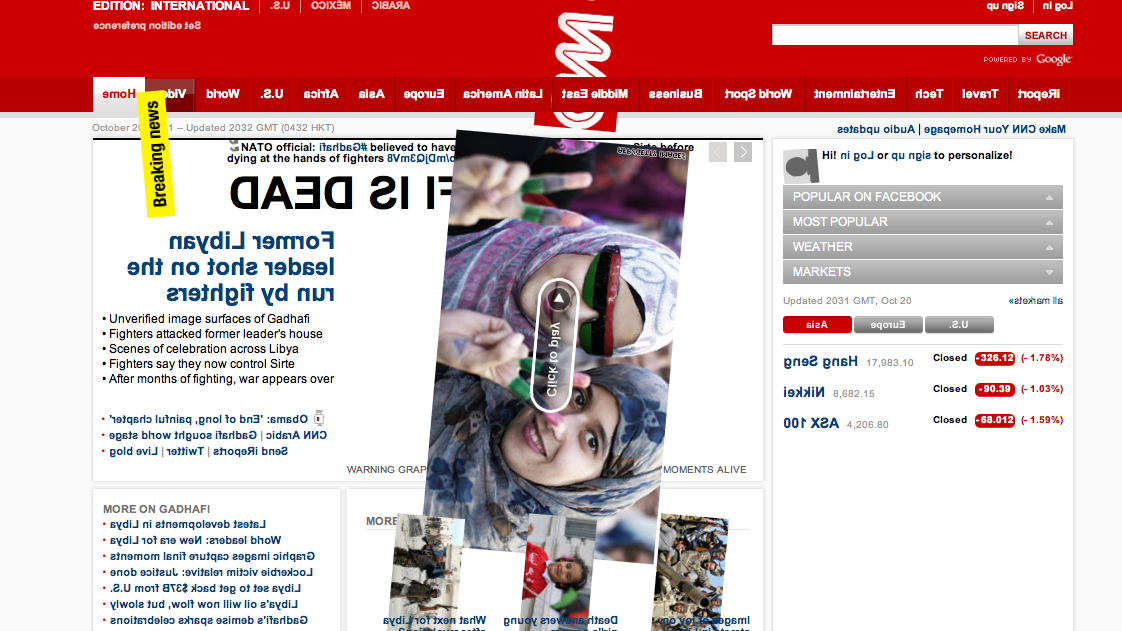
Pretending innocence, I ask why all these high profile websites have their homepages covered in spinning images? CNN (screenshot) The New York Times (screenshot) Mashable (screenshot) Fox News (screenshot) Okay, obviously enough, I’m messing with them. But how can I do that? The answer is cross site scripting (“XSS”). XSS is surprisingly common, and nigh-universally …
A shadow is upon us
Other people contributing to my projects is often the cause of my improving them. This is because people tend to contribute something that works for the case they care about, without necessarily testing how it combines with the rest of the product. There’s nothing wrong with this. They did some work and wanted to give …
Maphilight 1.3
I released maphilight 1.3 just now. (Though really I consider github the more authoritative source.) So, IE9 broke maphilight because it was finally exposing the has_canvas codepath to IE. Turns out all the canvas stuff worked beautifully, but one call to setTimeout was relying on a non-IE feature. So that’s fixed! Also changed since the …
Detecting failure
I warn you in advance that this post does not end with a resolution of my problems. For reasons relating to dynamic loading of javascript dependencies, I wanted to find a way to tell: When a script tag finishes loading a file Whether that file was successfully loaded For various reasons, I didn’t want to …
del.icio.us plus 1.1
New version of my del.icio.us widget. The only real change is that it now allows for multiple instances of the widget. So you can have one showing the ‘food’ tag, and the other showing the ‘yodeling’ tag, say.
Topsy turvy
A bug report for maphilight lead to me becoming aware of a fascinating quirk in IE. A quirk in which IE holds to published standards with fanatical zeal, contrary to everything one might have come to expect, and far in excess of Firefox/Opera/Safari. When you use the .innerHTML property to add an element to the …
del.icio.us widget
I couldn’t find a WordPress widget that produced output similar to del.icio.us’s linkrolls script. (You can just put their script into a Text widget, but its output doesn’t always mesh well with WordPress themes – it hardcodes h2s, and so forth.) The Automattic example widget came close, but was a bit lacking on the customization …
maphilight: image map mouseover highlighting
UPDATE 2011-05-04: Version 1.3 released. Works in IE9. (There’s a pattern here.) UPDATE 2010-05-22: Version 1.2 released. Works in IE8. I just released maphilight, a jQuery plugin that turns image maps into wonderful graphical masterpieces. Image maps aren’t so popular any more, for some strange reason. So a quick definition: an imagemap is an <img> …
Continue reading “maphilight: image map mouseover highlighting”
Fixing sortForce in jQuery’s tablesorter
jQuery has a table-sorting plugin, part of their official UI project. It’s quite a nice table-sorting library, handling the common cases, with options making it configurable to suit many people’s needs. However, I ran into a problem when using it in a project. The documentation and the functionality don’t quite line up. It has an …